OK. I think I've just about gotten things closer to "feeling" right for me here. I was just fiddling with the Image and img_assist , and the drupalimage TinyMCE plugin, and finally got them all behaving as expected. Now, I can post an image to the blog while writing an entry, and it goes one step further than what WordPress did.
Drupal will create a completely independent "Image" content node, with full title/description/tag "metadata" and add it to an Image Gallery for later browsing and reuse. It's not just a file slapped in a folder on a server. It's a file slapped in a folder, with a bunch of supporting content and metadata to help organize it. That is so much more powerful/flexible than the straight "upload image" used by other blog apps.
So, I'm using the stock "Image" content type, with the "img_assist" module providing the upload service, and the "drupalimage" TinyMCE plugin providing a handy button right in the WYSIWYG editor to make it easy peasy to add images on the fly.
And, because it ties to the stock "Image" content type, I can also use things like the Image Publishing module to allow iPhoto to upload images directly to my copy(ies) of Drupal, for later use in blog posts and other content.
There are some minor wrinkles to iron out, then I'll roll it out to all of the Drupal sites we're running at work. Should be a handy way for our users to publish images – at least for the ones without Flickr accounts…
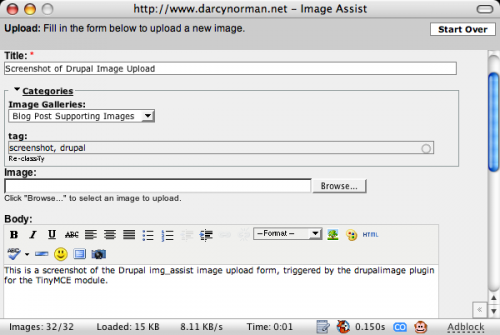
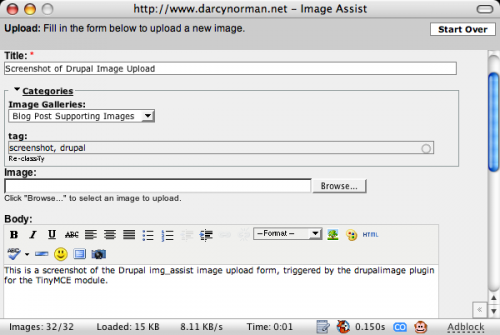
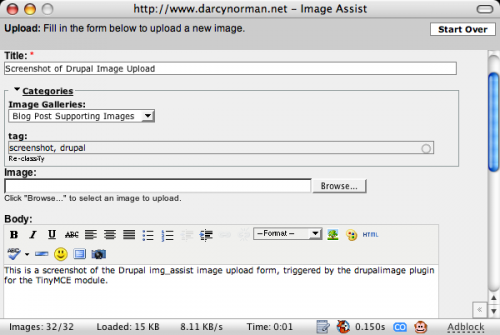
 Screenshot of Drupal Image Upload: This is a screenshot of the Drupal img_assist image upload form, triggered by the drupalimage plugin for the TinyMCE module.
Screenshot of Drupal Image Upload: This is a screenshot of the Drupal img_assist image upload form, triggered by the drupalimage plugin for the TinyMCE module.
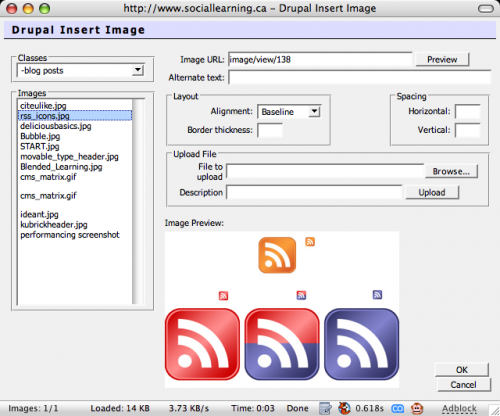
Update: The HTMLArea module/editor has a similar image insert/upload utility. That one is even more streamlined, with less emphasis on creating a separate Image node (although that's what it does). Here's the HTMLArea utility, for comparison:

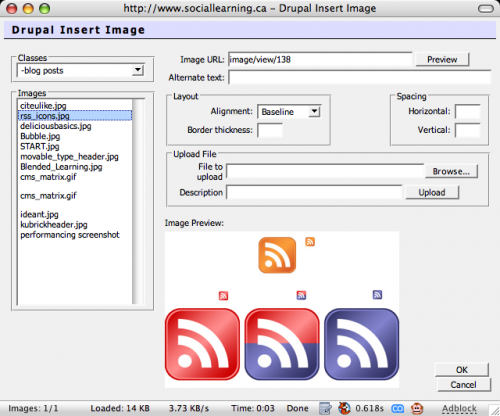
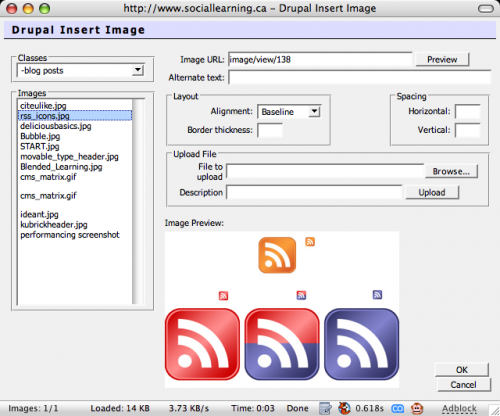
HTMLArea image insert/upload utility: A screenshot of the HTMLArea image insert/upload utility, taken from SocialLearning.ca – running Drupal 4.6
Update 2: Looks like a bug in img_assist.module, which is adding some well-intentioned spans that are inadvertently borking image display on Mozilla browsers. By commenting out lines 1263 and 1287 of img_assist.module, everything appears to be hunky dory.
OK. I think I've just about gotten things closer to "feeling" right for me here. I was just fiddling with the Image and img_assist , and the drupalimage TinyMCE plugin, and finally got them all behaving as expected. Now, I can post an image to the blog while writing an entry, and it goes one step further than what WordPress did.
Drupal will create a completely independent "Image" content node, with full title/description/tag "metadata" and add it to an Image Gallery for later browsing and reuse. It's not just a file slapped in a folder on a server. It's a file slapped in a folder, with a bunch of supporting content and metadata to help organize it. That is so much more powerful/flexible than the straight "upload image" used by other blog apps.
So, I'm using the stock "Image" content type, with the "img_assist" module providing the upload service, and the "drupalimage" TinyMCE plugin providing a handy button right in the WYSIWYG editor to make it easy peasy to add images on the fly.
And, because it ties to the stock "Image" content type, I can also use things like the Image Publishing module to allow iPhoto to upload images directly to my copy(ies) of Drupal, for later use in blog posts and other content.
There are some minor wrinkles to iron out, then I'll roll it out to all of the Drupal sites we're running at work. Should be a handy way for our users to publish images – at least for the ones without Flickr accounts…
 Screenshot of Drupal Image Upload: This is a screenshot of the Drupal img_assist image upload form, triggered by the drupalimage plugin for the TinyMCE module.
Screenshot of Drupal Image Upload: This is a screenshot of the Drupal img_assist image upload form, triggered by the drupalimage plugin for the TinyMCE module.
Update: The HTMLArea module/editor has a similar image insert/upload utility. That one is even more streamlined, with less emphasis on creating a separate Image node (although that's what it does). Here's the HTMLArea utility, for comparison:

HTMLArea image insert/upload utility: A screenshot of the HTMLArea image insert/upload utility, taken from SocialLearning.ca – running Drupal 4.6
Update 2: Looks like a bug in img_assist.module, which is adding some well-intentioned spans that are inadvertently borking image display on Mozilla browsers. By commenting out lines 1263 and 1287 of img_assist.module, everything appears to be hunky dory.
Related
 Screenshot of Drupal Image Upload: This is a screenshot of the Drupal img_assist image upload form, triggered by the drupalimage plugin for the TinyMCE module.
Screenshot of Drupal Image Upload: This is a screenshot of the Drupal img_assist image upload form, triggered by the drupalimage plugin for the TinyMCE module.
Have you migrated these functions to Drupal 5?
Drupal 5 has a better (IMO) image management strategy, with the “IMCE” module. Actually, it’s available for Drupal 4.7 as well.
IMCE Project on Drupal.org
The image, image assist, and related modules have also been upgraded to Drupal 5, so there are a lot of options available.
I was frustrated with all the solutions available for cobbling together. So I designed what I’d want in a Drupal image module and I’m truly happy with it now. I’m trying to get it into Drupal CVS as soon as possible so others can start improving and maintaining but feel free to give it a try. So far the feedback has been very positive!
Image Picker