It seems like a small, unimportant thing, but the D2L homepage is probably the single most important web page for students. While they occasionally use the university website, and periodically use the my.ucalgary.ca portal (to sign up for courses and pay fees), D2L is where they spend a substantial chunk of their time as they work through their courses and programs. We’d launched D2L with a news-centric homepage, so that we could easily push notifications and support resources during the transition from Blackboard. It worked well for that, but became a dumping ground for accretion – links added, blurbs added, until it was a wall of text that everyone basically ignored.
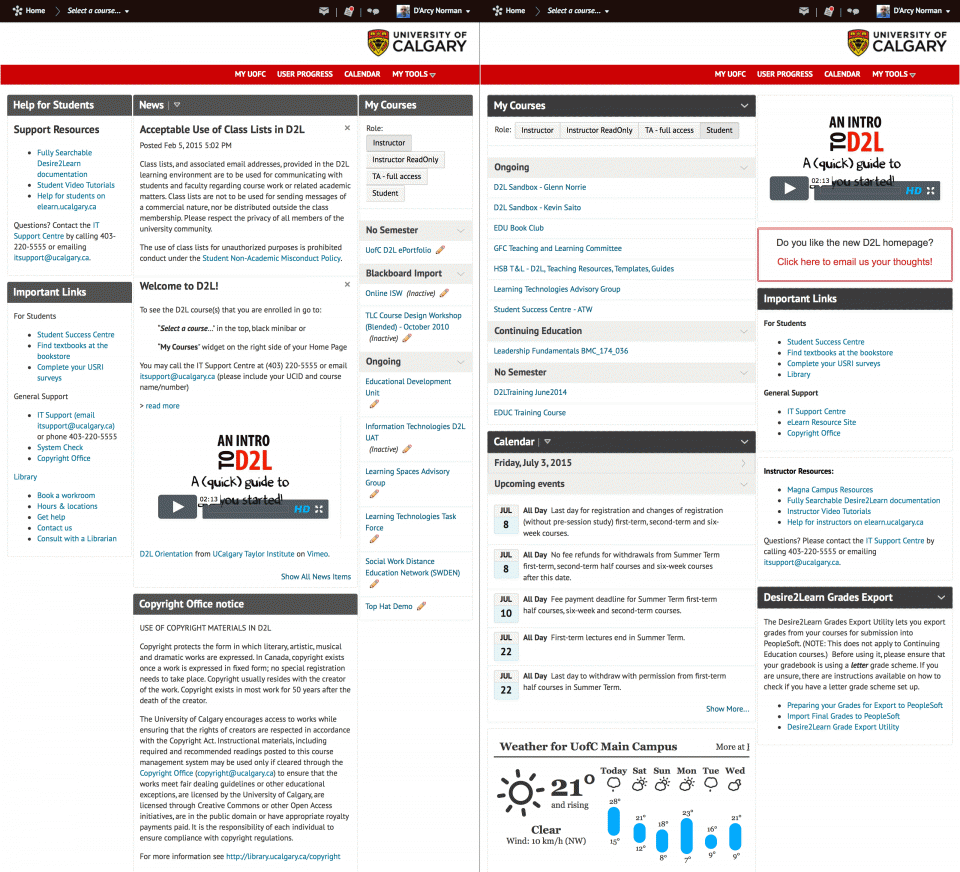
So, we took a look at how students use D2L, and what they needed on the homepage. It’s their place, not The Institution’s, so it needs to be useful to students with a much higher priority than anyone else. The first thing students need is access to their courses. That used to be tucked into a small widget in the right sidebar. Now, it has the prime spot at the top of the main content area (where it should have been all along). Then, they need to be able to see what’s coming up – important dates on the calendar. Also, now right on the homepage. And they can enable it to show events from any of their courses as well (and then integrate it into their phones etc… through the iCal format). One thing that surprised us was the seemingly-trivial idea of having a weather widget on the homepage. Why on earth would that be needed? Clearly not necessary. But it can’t all be about need and necessity – sometimes it’s important to have a subtle reminder to go outside on a nice day (or a reminder to stay inside and study when it gets crappy outside).
I also made the decision to take many of the “Important Links” out – they were important to the people that wanted them there, but not necessarily to the students. We looked through the aggregated (and anonymized) web analytics to see which links had actually been used since January 1, 2015. Not many. So we made the call to remove several.
Also, we added a link to let students (and others) give feedback so we can hear complaints or suggestions and respond more quickly.
The Instructor-focused portions are not displayed to students – they don’t see the Instructor Resources or Grades Export sections because they’re not relevant. Students now get a pretty streamlined homepage (as it should have been from day 1), which should help them get to what they need, and to help keep organized throughout the semester.
It’s a collection of many small, seemingly trivial changes, but the overall redesign should make things much less painful for students.